MKGeodesicPolyline
We knew that the Earth was not flat long before 1492. Early navigators observed the way ships would dip out of view over the horizon many centuries before the Age of Discovery.
For many iOS developers, though, a flat MKMap was a necessary conceit until recently.
What changed? The discovery of MKGeodesic, which is the subject of this week’s article.
MKGeodesic was introduced to the Map Kit framework in iOS 7. As its name implies, it creates a geodesic—essentially a straight line over a curved surface.
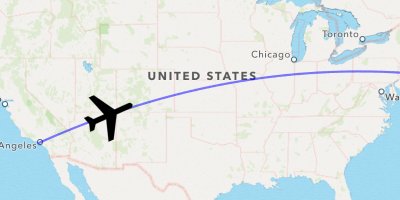
On the surface of a sphere oblate spheroid geoid, the shortest distance between two points appears as an arc on a flat projection. Over large distances, this takes a pronounced, circular shape.
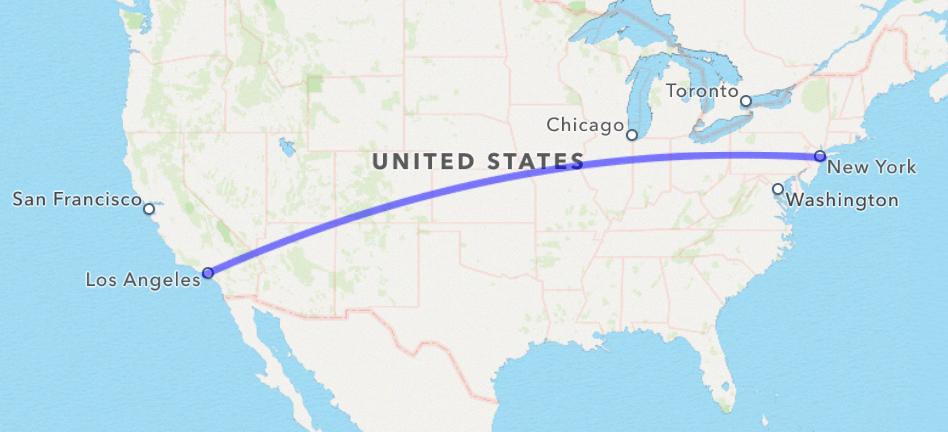
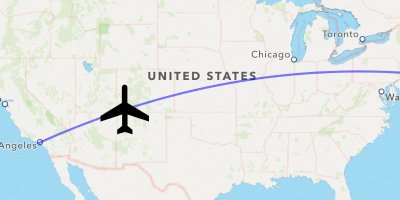
An MKGeodesic is created with an array of 2 MKMaps or CLLocations:
Creating an MKGeodesic
let LAX = CLLocation(latitude: 33.9424955, longitude: -118.4080684)
let JFK = CLLocation(latitude: 40.6397511, longitude: -73.7789256)
var coordinates = [LAX.coordinate, JFK.coordinate]
let geodesicCLLocation *LAX = [[CLLocation alloc] initAlthough the overlay looks like a smooth curve, it is actually comprised of thousands of tiny line segments (true to its MKPolyline lineage):
print(geodesicNSLog(@"%d", geodesicLike any object conforming to the MKOverlay protocol, an MKGeodesic instance is displayed by adding it to an MKMap with add and implementing map:
Rendering MKGeodesic on an MKMap
// MARK: MKMap#pragma mark - MKMap
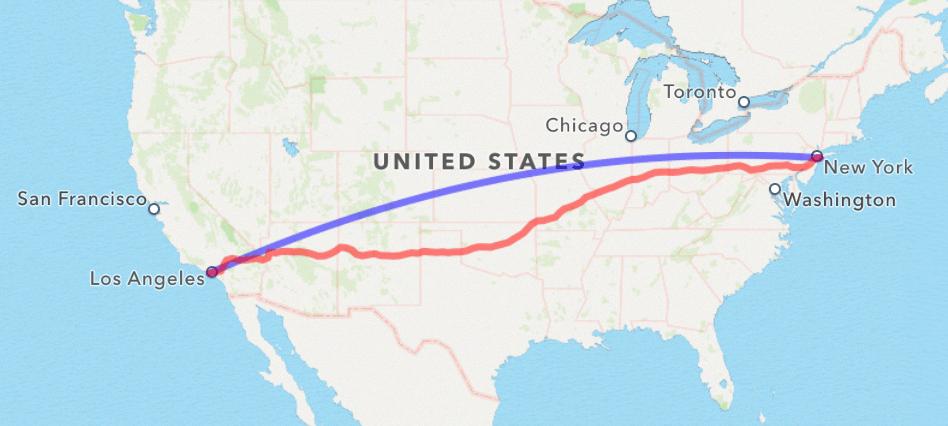
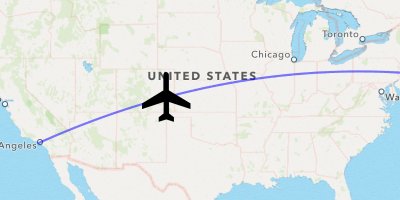
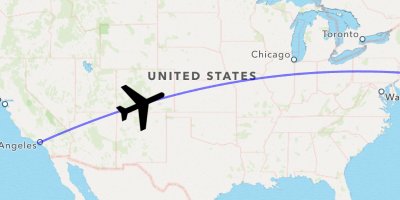
For comparison, here’s the same geodesic overlaid with a route created from
MKDirections:

As the crow flies, it’s 3,983 km.
As the wolf runs, it’s 4,559 km—nearly 15% longer.
…and that’s just distance; taking into account average travel speed, the total time is ~5 hours by air and 40+ hours by land.
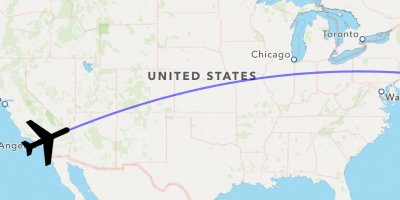
Animating an MKAnnotation on a MKGeodesic
Since geodesics make reasonable approximations for flight paths, a common use case would be to animate the trajectory of a flight over time.
To do this, we’ll make properties for our map view and geodesic polyline between LAX and JFK, and add new properties for the plane and plane (the index of the current map point for the polyline):
// MARK: Flight Path Properties
var map@interface MapNext, right below the initialization of our map view and polyline, we create an MKPoint for our plane:
let annotation = MKPointself.planeThat call to update in the last line ticks the animation and updates the position of the plane:
func update- (void)updateWe’ll perform this method roughly 30 times a second, until the plane has arrived at its final destination.
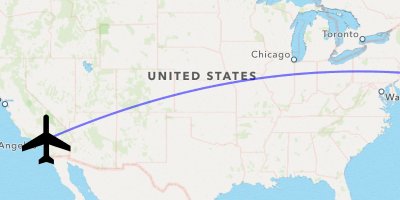
Finally, we implement map to have the annotation render on the map view:
func map- (MKAnnotation
Hmm… close but no SkyMall Personalized Cigar Case Flask.
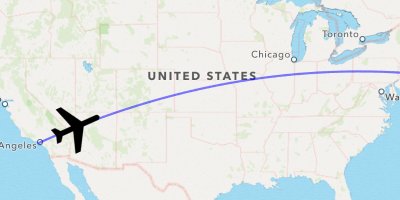
Let’s update the rotation of the plane as it moves across its flightpath.
Rotating an MKAnnotation along a Path
To calculate the plane’s direction, we’ll take the slope from the previous and next points:
let previousMKMapdirection is a function that returns a CLLocation (0 – 360 degrees, where North = 0) given two MKMaps.
We calculate from
MKMaps rather than converted coordinates, because we’re interested in the slope of the line on the flat projection.Point
private func directionstatic CLLocationThat convenience function radians (and its partner, degrees) are simply:
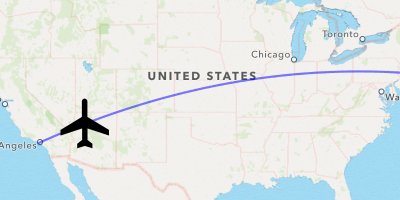
private func radiansstatic inline double XXRadiansThat direction is stored in a new property, var plane, calculated from self.plane in update (ideally renamed to update with this addition). To make the annotation rotate, we apply a transform on annotation:
annotationself.annotation
Ah much better! At last, we have mastered the skies with a fancy visualization, worthy of any travel-related app.
Perhaps more than any other system framework, MapKit has managed to get incrementally better, little by little with every iOS release [1] [2]. For anyone with a touch-and-go relationship to the framework, returning after a few releases is a delightful experience of discovery and rediscovery.
I look forward to seeing what lies on the horizon with iOS 8 and beyond.