UIAlertController
Did you know that UIAlert and UIAction (as well as their respective delegate protocols) are deprecated in iOS 8?
It’s true. ⌘-click on UIAlert or UIAction in your code, and check out the top-level comment:
UIAlertis deprecated. UseView UIAlertwith aController preferredofStyle UIAlertinstead.Controller Style Alert
Wondering why Xcode didn’t alert you to this change? Just read down to the next line:
@availability(iAlthough these classes are technically deprecated, this is not communicated in the @availability attribute. This should be of little surprise, though; UIAlert has always played it fast and loose.
From its very inception, UIAlert has been laden with vulgar concessions, sacrificing formality and correctness for the whims of an eager developer audience. Its delegate protocol conformance was commented out of its initializer (delegate:(id /* <UIAlert). And what protocol methods that did exist triggered when a button “clicked” rather than “tapped”. This, and trailing variable-length arguments for other, awkward management of button indexes, a -show method with no regard for the view hierarchy… the list goes on.
UIAction was nearly as bad, though developers can’t be bothered to remember what the heck that control is called half the time, much less complain about its awkward parts.
As such, the introduction of UIAlert should be met like an army liberating a city from occupation. Not only does it improve on the miserable APIs of its predecessors, but it carves a path forward to deal with the UIKit interface singularity brought on by the latest class of devices.
This week’s article takes a look at UIAlert, showing first how to port existing alert behavior, and then how this behavior can be extended.
UIAlert replaces both UIAlert and UIAction, thereby unifying the concept of alerts across the system, whether presented modally or in a popover.
Unlike the classes it replaces, UIAlert is a subclass of UIView. As such, alerts now benefit from the configurable functionality provided with view controller presentation.
UIAlert is initialized with a title, message, and whether it prefers to be displayed as an alert or action sheet. Alert views are presented modally in the center of their presenting view controllers, whereas action sheets are anchored to the bottom. Alerts can have both buttons and text fields, while action sheets only support buttons.
Rather than specifying all of an alert’s buttons in an initializer, instances of a new class, UIAlert, are added after the fact. Refactoring the API in this way allows for greater control over the number, type, and order of buttons. It also does away with the delegate pattern favored by UIAlert & UIAction in favor of much more convenient completion handlers.
Comparing the Old and New Ways to Alerts
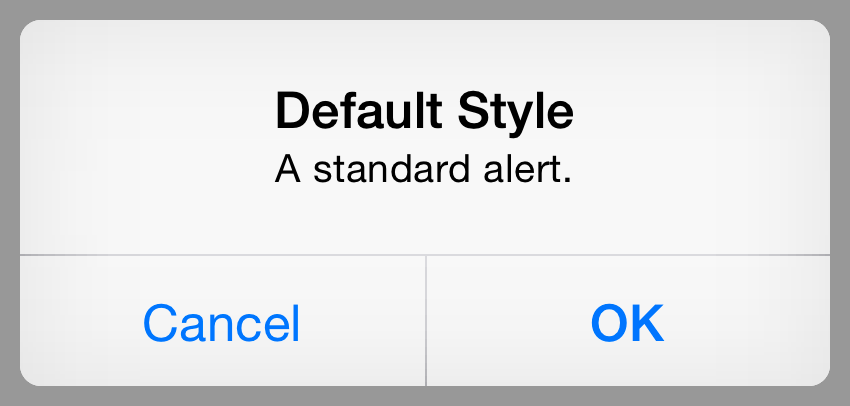
A Standard Alert

The Old Way: UIAlertView
let alertThe New Way: UIAlertController
let alertA Standard Action Sheet

UIActionSheet
let actionUIAlertController
let alertNew Functionality
UIAlert is not just a cleanup of pre-existing APIs, it’s a generalization of them. Previously, one was constrained to whatever presets were provided (swizzling in additional functionality at their own risk). With UIAlert, it’s possible to do a lot more out-of-the-box:
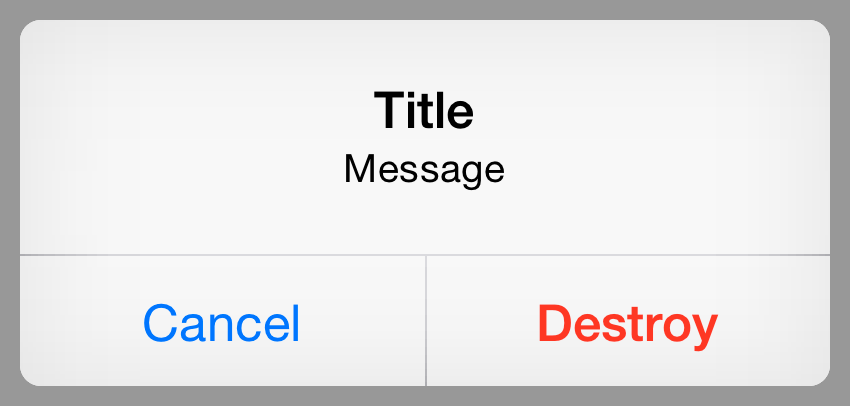
Alert with Destructive Button

The type of an action is specified by UIAlert, which has three values:
.Default: Apply the default style to the action’s button..Cancel: Apply a style that indicates the action cancels the operation and leaves things unchanged..Destructive: Apply a style that indicates the action might change or delete data.
So, to add a destructive action to a modal alert, just add a UIAlert with style .Destructive:
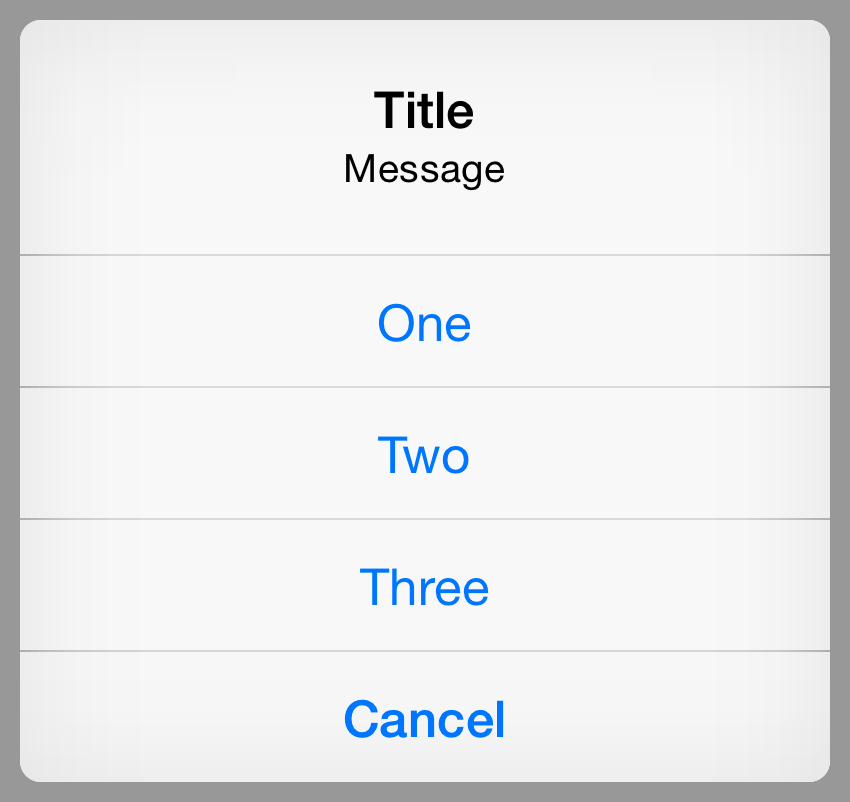
let alertAlert with >2 Buttons

With one or two actions, buttons in an alert are stacked horizontally. Any more than that, though, and it takes on a display characteristic closer to an action sheet:
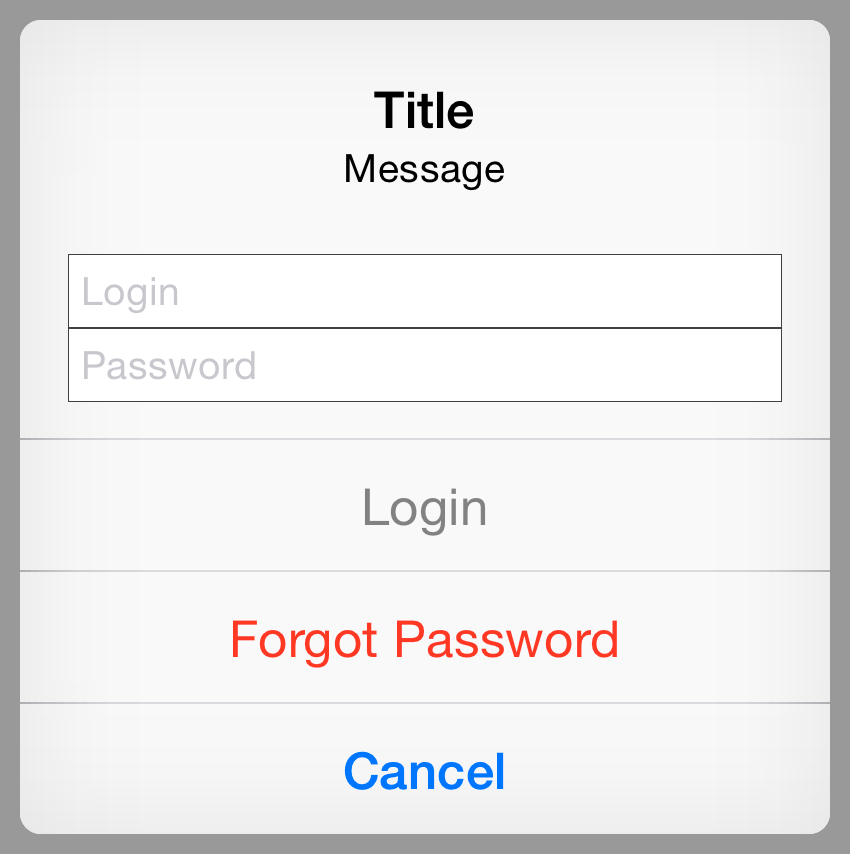
let oneCreating a Login Form

iOS 5 added the alert property to UIAlert, which exposed much sought-after private APIs that allowed login and password fields to be displayed in an alert, as seen in several built-in system apps.
In iOS 8, UIAlert can add text fields with the add method:
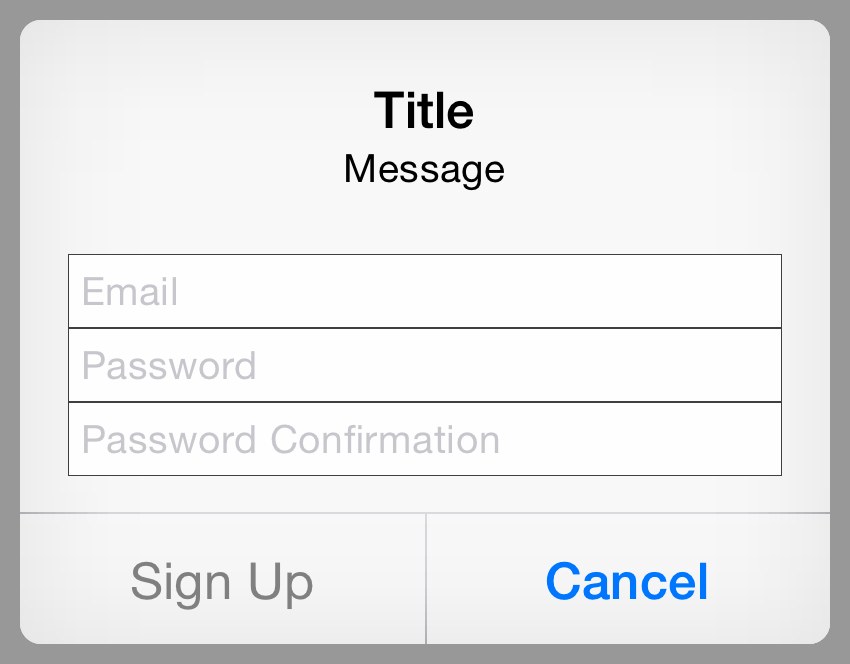
let loginCreating a Sign Up Form

UIAlert goes even further to allow any number of text fields, each with the ability to be configured and customized as necessary. This makes it possible to create a fully-functional signup form in a single modal alert:
alertThough, it must be said, caveat implementor. Just because you can implement a signup form in an alert doesn’t mean you should. Suck it up and use a view controller, like you’re supposed to.
Caveats
Attempting to add a text field to an alert controller with style .Action will throw the following exception:
Terminating app due to uncaught exception
NSInternal, reason: ‘Text fields can only be added to an alert controller of styleInconsistency Exception UIAlert’Controller Style Alert
Likewise, attempting to add more than one .Cancel action to either an alert or action sheet will raise:
Terminating app due to uncaught exception
NSInternal, reason: ‘Inconsistency Exception UIAlertcan only have one action with a style ofController UIAlert’Action Style Cancel