Xcode Key Bindings & Gestures
The extent to which programming-as-craft is compared to manual disciplines like woodworking is tiresome. It’s absolutely the case that one should know and maintain their tools as well as a carpenter or metalsmith, but… I mean, c’mon. One would think that an industry demanding the skills of ninjas and rockstars would mix it up a little: “keep your shurikens polished, sharp, and hidden” or “tune your guitar and condition your hair twice daily”.
Here at NSHipster, the advice is simple and only slightly allegorical: “Xcode is your mustache, so keep it trimmed, waxed to a sharp point, and free of bugs.”
Anyway, a few weeks ago, we looked at how Xcode Snippets can make you more productive by reducing the amount of boilerplate code you have to type out. This week, we’re going to pick up on that thread and cover the essential key bindings and gestures.
Xcode key bindings and gestures not only shave off seconds of precious work, but make you look more confident, competent, and cromulent in the process. Learn the following tricks of the trade and join the elite set of Xcode power users.
For your reference, here is a legend of the common modifier key symbols (as well as a symbol for click shamelessly borrowed from the International Phonetic Alphabet):
| Command | Control | Option | Shift | Click |
|---|---|---|---|---|
⌘ |
⌃ |
⌥ |
⇧ |
ʘ |
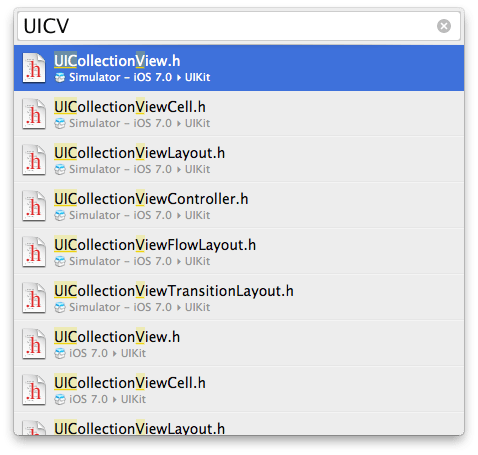
Open Quickly (⇧⌘O)

Learn to rely less on the Project Navigator by learning to love Open Quickly. There’s a lot to love, too—with support for partial case- and position-insensitive matches, Xcode does a great job of finding what you want with just a minimal amount of input on your part.
Quick Documentation (⌥ʘ on Symbol / Three-Finger Tap)
Open Documentation (⌥ʘʘ on Symbol)

Quick Documentation is probably the first Xcode shortcut developers should learn. Just alt-click (or three-finger tap) any class, variable, or constant value, and Xcode will give you a quick rundown of what you’re looking at. Alt-double-click to bring up the documentation window, opened to the relevant entry.
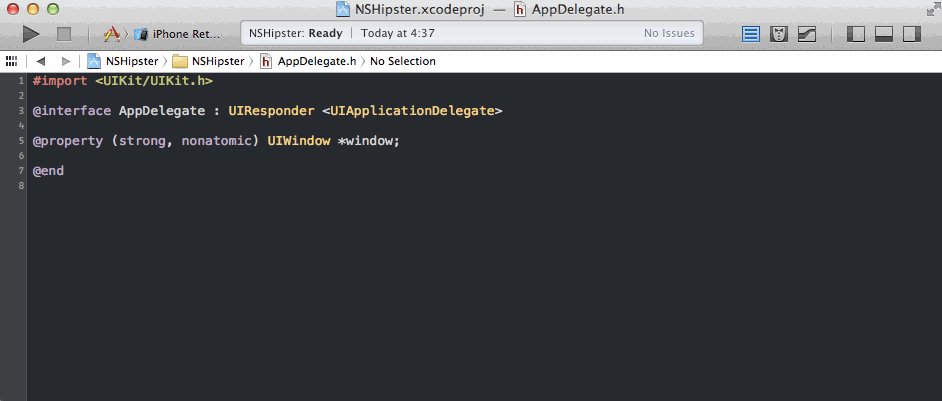
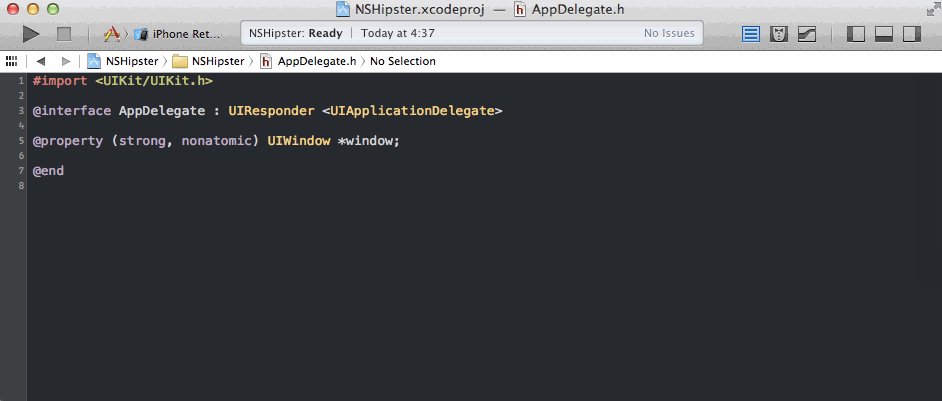
Jump to Definition (⌘ʘ on Symbol)
Also well-know to an expert Xcoder’s workflow is Jump to Definition, which opens the editor window to the relevant @interface definition or constant declaration in a .h file. This is especially useful for getting a raw look at system frameworks like Foundation, to get an idea of what’s really going on behind-the-scenes.
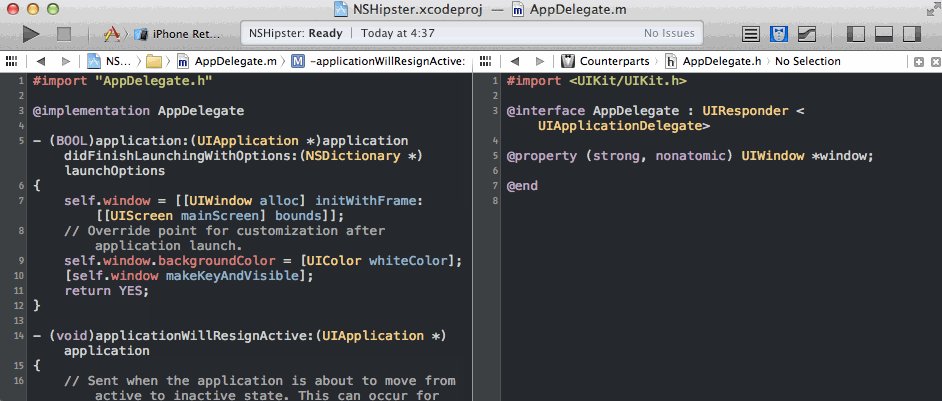
Jump to Next Counterpart (^⌘↑ / ^⌘↓ / Three-Finger Vertical Swipe)

Last, but certainly not least, there’s Jump to Next Counterpart, which is very likely the shortcut used the most on any given day. Quickly switch between a .h header and it’s corresponding .m implementation with a simple three-finger swipe up or down (or ^⌘↑ / ^⌘↓ if you feel so inclined).
Comment Selection / Current Line (⌘/)

Sure, you could be debugging the “right way” by setting breakpoints and being clever with your code paths, but there’s quite so refreshingly simple and powerful as phasing code in and out of computational existence with a comment. Add or remove // comments to the current line or selection.
Show Standard Editor (⌘↵)
Show Assistant Editor (⌥⌘↵)
Show Version Editor (⌥⇧⌘↵)

For how useful the Assistant Editor can be, surprisingly few developers can actually remember the key combo to turn it on and off. But now with ⌘↵ and ⌥⌘↵ fresh in your mind, you’ll be helping Xcode help yourself more often.

As an aside, if you’re not big on how editors are stacking, a different horizontal or vertical arrangement can be chosen in View > Assistant Editor.

Sandwiching the editors on the left and right flanks, the Navigator and Utilities panels encircle your code in their loving embrace. Learning how to get them to show what’s useful and GTFO when needed are critical for inner peace and maximum productivity.
Show/Hide Navigator Panel (⌘0)
Select Navigator (⌘1, ..., ⌘8)
- Project Navigator
- Symbol Navigator
- Find Navigator
- Issue Navigator
- Test Navigator
- Debug Navigator
- Breakpoint Navigator
- Log Navigator
Show/Hide Utilities Panel (⌥⌘0)
Select Utilities Panel (⌥⌘1, ⌥⌘2, ...)
Source File
- File Inspector
- Quick Help
Interface Builder
- File Inspector
- Quick Help
- Identity Inspector
- Attributes Inspector
- Size Inspector
- Connections Inspector
Show / Hide Debug Area (⇧⌘Y)
Activate Console (⇧⌘C)

Anyone miss the option in Xcode 3 to have a detached debugger window? Yeah, me too.
Knowing how to toggle the debug area and activate the console in a single keystroke may be a shallow consolation, but it does help take the edge off of the pain or loss.
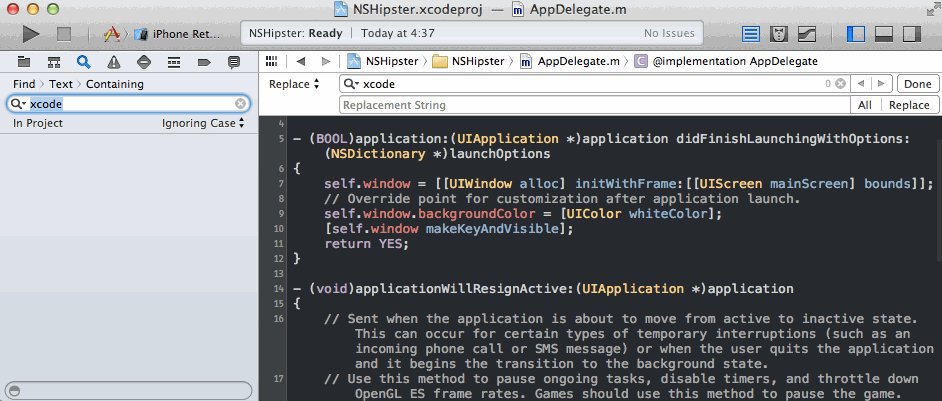
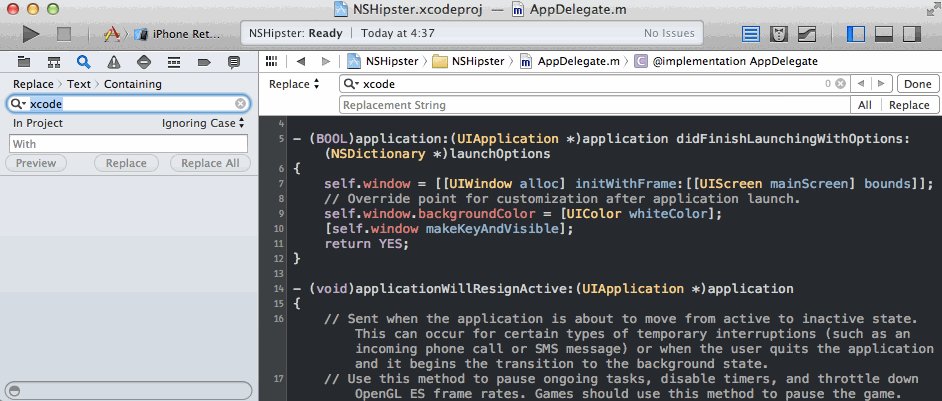
Find (⌘F) /
Find & Replace (⌥⌘F) /
Find in Project (⇧⌘F) /
Find & Replace in Project (⌥⇧⌘F)

For when Xcode’s refactoring capabilities come up short… which is to say: often. On the plus side, Xcode allows reference, definition, and regular expression search in addition to literal text.
Spelling & Grammar (⌘:)

All-powerful as Clang is, it still can’t help your nightmarish grammar and punctuation in your comments. Especially for anyone releasing code into the open-source wilds, do yourself a favor and give it a once-over with a built-in OS X spelling and grammar check.

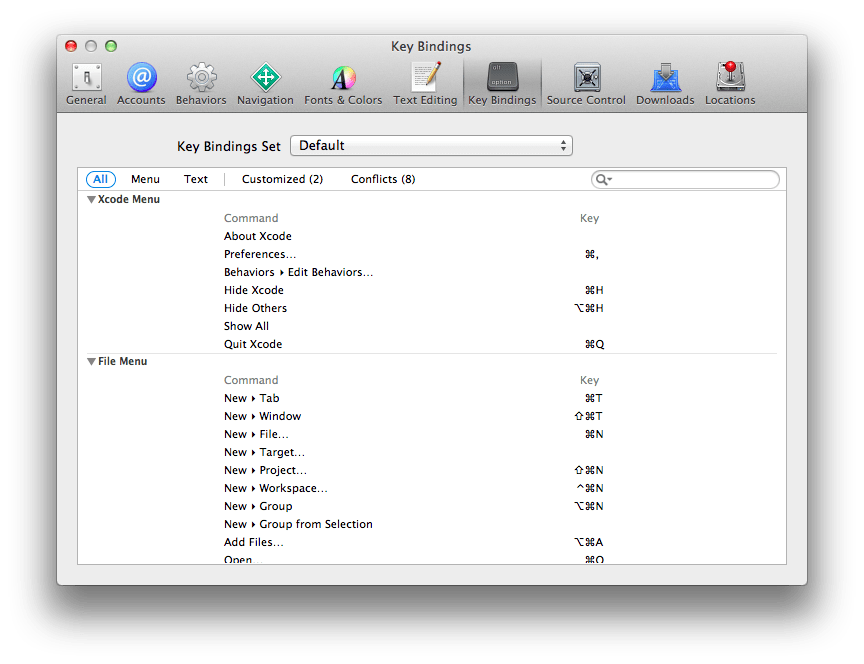
But, of course, the fun doesn’t stop there! Like any respectable editor, Xcode allows you to customize the key bindings for every menu item and action across the app.
Here are a few non-standard key bindings that you might find useful:
-
^w: Close Document (replaces Delete to Mark) -
^⌘/: Show / Hide Toolbar -
^⌘F: None (removes Full Screen (at least until Mavericks))
Got any useful or clever bindings to share? Tweet them to @NSHipster!