UITableViewHeaderFooterView
UITable is the bread and butter of iOS apps.
This is as true today as it was with the first iPhone over a decade ago.
Back in those early days, developers worked hard to achieve smooth scroll performance — often resorting to extreme measures. For example, to achieve 60FPS on a table view with custom cells on an iPhone 3G you’d often have to draw text directly to a cell’s Core Graphics context, because compositing subviews was too slow. (Interface Builder? Auto Layout? Phooey! Back in my day, we calculated all of our view frames by hand — up hill, both ways, in the snow)
At the time, the highest praise a developer could receive for their efforts was to have someone describe theirs as “buttery”: smooth, responsive, without any jitter. And we milked that hardware for all it was worth to make that happen.
In honor of all the skeuomorphic sweat spilled
to transmute code into that most golden of dairy products,
and in the interest of maximizing the performance of our apps today,
we’ll turn our attention to a class that —
for many of us —
has been hiding in plain sight:
UITable.
Introduced in iOS 6,
UITable
takes the reuse functionality of table view cells
and makes it available to section headers and footers.
You can either use it directly
or create a subclass to customize its appearance.
Now,
table views are responsible for a great deal of functionality,
and one can easily lose track of how all of its responsibilities are delegated.
So let’s start with a quick run-down of UITable
before going into more detail about UITable:
UITableView Review
A UITable consists of sections,
each of which containing a number of rows.
For each row,
the table view’s data is responsible for returning a UITable
to represent each section / row index path
with the table delegate method.
The table view’s data may also provide
a title to be displayed in the header or footer of a section
by implementing the optional
table and
table delegate methods.
To customize the appearance of section headers or footers,
the table view’s delegate can implement the optional delegate methods
table and
table.
To keep scroll performance snappy,
table views recycle their cells as they scroll out of view.
This process is known as cell reuse.
You can take advantage of reuse for section headers and footers,
by returning an instance of UITable (or a subclass).
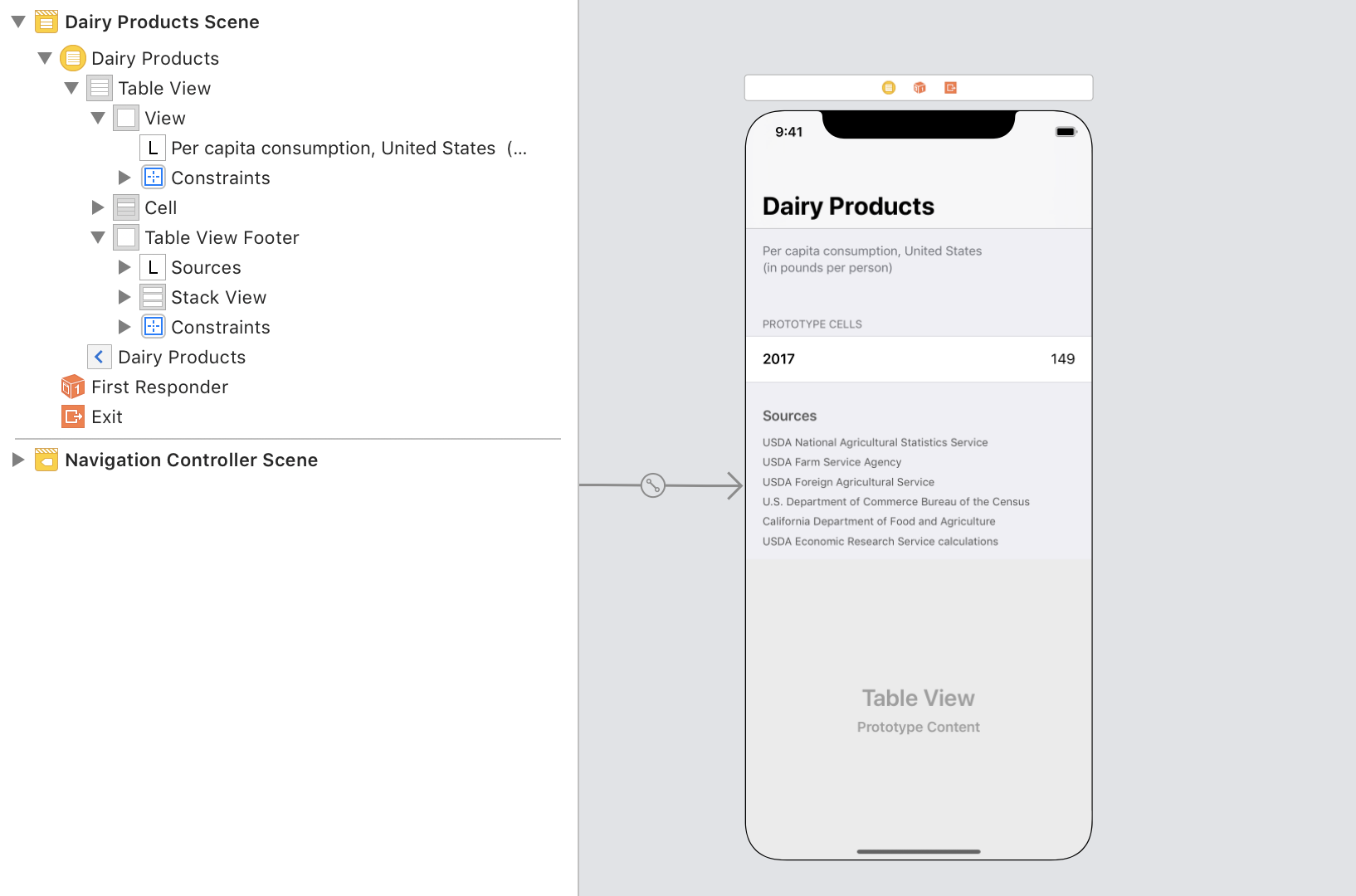
What better way to demonstrate this obscure technique for buttery performance than to create an app to display per-capita dairy product consumption statistics from the USDA? (That was a hypothetical question.)

For our example, we’ll keep our model nice and simple, with a nearly 1:1 mapping with the API we’ll use to display this information on a table view:
struct Section {
let title: String
let image: UIImage
let rows: [(year: Int, amount: Decimal)]
let notes: String?
}
let butter = Section(title: "Butter",
image: #imageIn the view controller itself,
the implementation for UITable delegate methods
is cool and refreshing:
import UIKit
final class ViewAlright, let’s cut the cheese
and talk about the right wheyway
to use UITable.
Creating a Section Header View
In this example,
we’ll offer two different approaches to
working with UITable.
In the first, we’ll do everything in code; in the second, we’ll design things visually in Interface Builder. Feel free to adopt whichever one you prefer.
Option 1: Constructing the View Programmatically
Similar to UITable
each UITable comes with
text and detail properties
that are lazily created and positioned within a content.
As with cells,
you have the option to take or leave these built-in subviews
for your custom subclass.
For our example,
let’s use the existing text
and add an imageView along the trailing margin of the content.
We do all of this in the designated initializer,
init(reuse:
import UIKit
final class SectionIn our view controller,
we register the custom section header in view
by calling the register(_:for method
on table:
import UIKit
final class ViewOption 2: Designing the View in Interface Builder
Dynamic table view cells can be designed directly from a Storyboard, which can be quite convenient for prototyping interfaces. Unfortunately, at the time of writing, there is no documented way to design prototype section header / footer views as you can with table view cells.
However, we can still use Interface Builder to design our section header and footer views — all it takes a few extra steps.
First, create a new Swift file
that declares your UITable subclass.
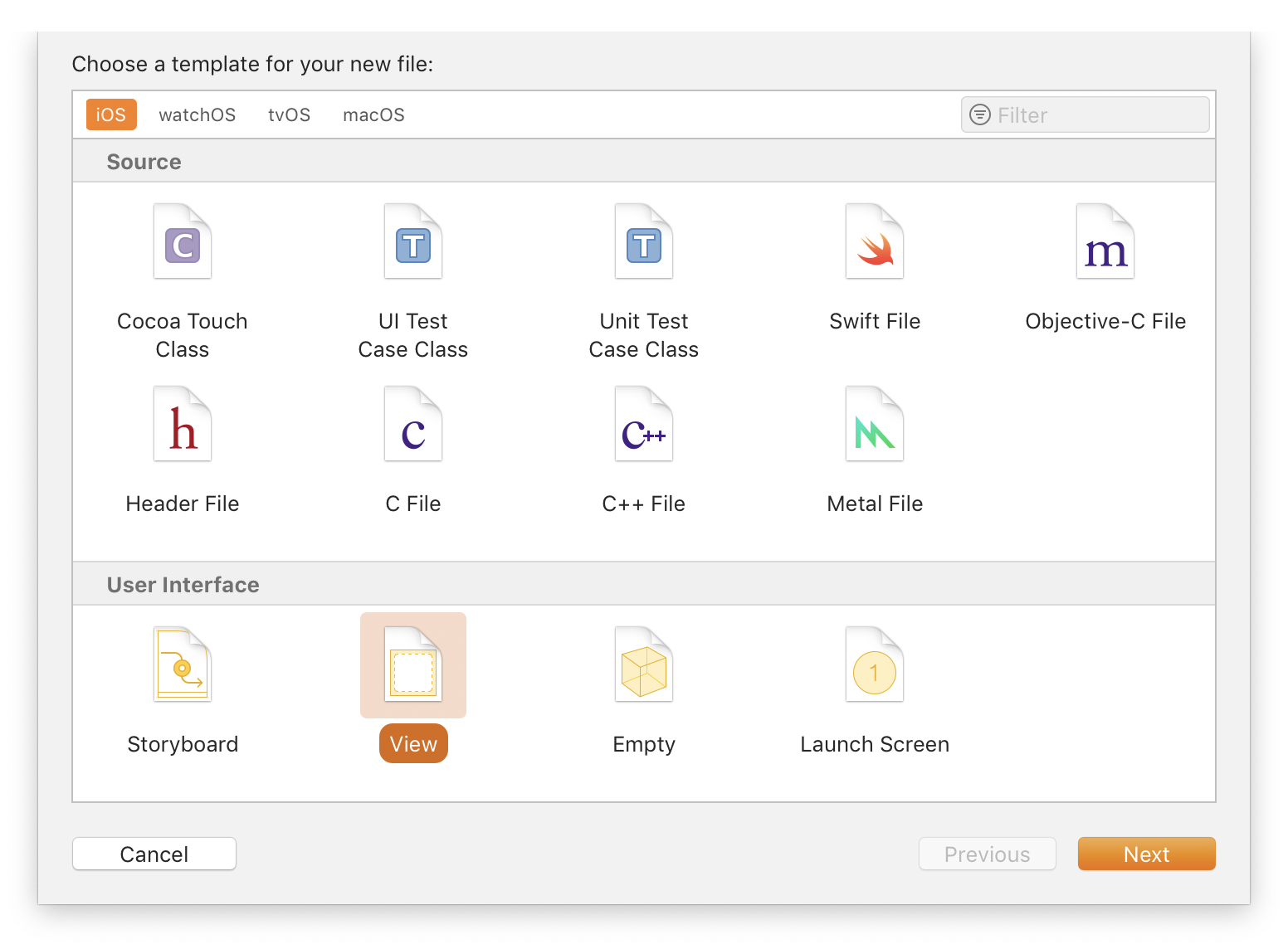
Next, create a new XIB file for your custom view:

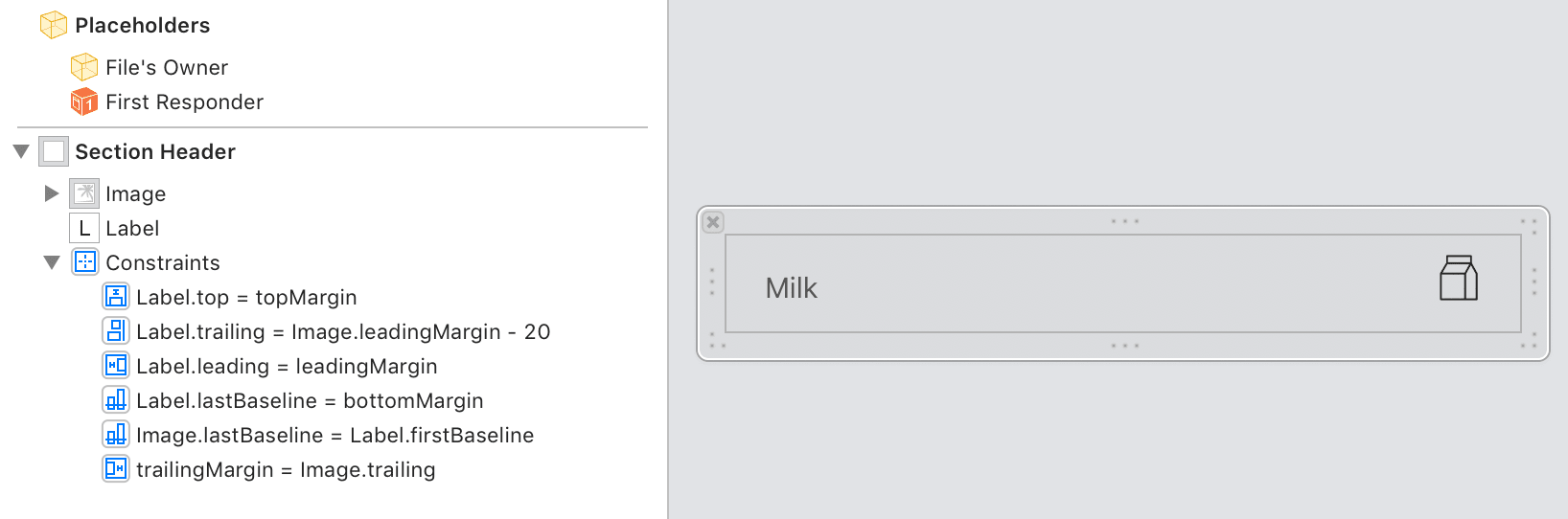
In Interface Builder, navigate to the Identity Inspector in the Inspectors panel on the right-hand side, and set your subclass as the “Custom Class” for both File’s Owner and the top-level view.

Back in your subclass implementation,
declare an image property
and an override to the existing text property —
both with @IBOutlet annotations —
and connect them to their counterparts in Interface Builder.
import UIKit
final class SectionNow, when you register your subclass for reuse with the table view controller,
pass a UINib (provided here in a type property)
instead of Section.
import UIKit
final class ViewImplementing UITableViewDelegate Methods
From here,
it’s smooth scrolling sailing.
Enjoy your victory lap as you implement the requisite
UITable methods:
import UIKit
// MARK: - UITableSelf-Sizing Header and Footer Views
Using Auto Layout constraints to layout your reusable section views? If so, you can take advantage of the same self-sizing behavior of table view cells to accommodate trait variations and text spanning multiple lines in your headers and footers. The trick is to specify an automatic height and provide an estimate. This can be done in a Storyboard or in the code for your table view delegate:
extension ViewWith today’s comparatively over-powered iOS hardware, such proactive measures may well be unnecessary for achieving buttery smooth interactions.
But for those of your with demanding performance requirements,
for anyone yearning to be in the 2%,
to achieve the crème de la crème of responsive interfaces,
UITable can be a great way to skim some fat off your code.
If nothing else,
its restrained, familiar API allows UITable
to be added to most codebases without introducing much churn.